Shopify. How to edit html/css files
January 13, 2020
本教程将向您展示如何编辑 html/css files in Shopify.
Shopify. How to edit html/css files
In order to edit html/css files,你应执行以下步骤:
-
Log into the Shopify Admin with your login credentials.
-
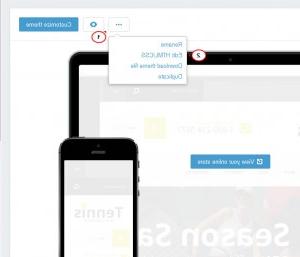
Navigate to Online Store -> Customize Theme:
Shopify:
-
Click ‘Edit HTML/CSS’:
-
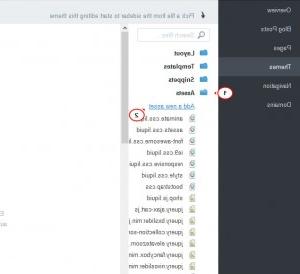
Select the file from the left sidebar and click it.
-
Edit the file and click ‘Save’ at the top right:
-
To add/create a new file, access Assets and click Add new asset:
-
In pop-up window you’ll have two options – upload a file from your computer directly using Browse button:
或者直接在管理面板中创建一个文件,使用 Create a blank file button. 完成后,可以在那里添加自定义代码:
Theme Structure:
-
The layout directory: The layout directory 呈现为Admin ?中的Layouts文件夹. It contains theme layout templates which by default is the theme.liquid file. templates文件夹中的所有Liquid模板都在主题中呈现.liquid file.
-
The templates directory: The templates directory 呈现为Admin ?中的Templates文件夹. It contains template pages (categories, cart, etc.).
-
The snippets directory: The snippets directory 呈现为管理. 它包含了所有主题的液体 snippet 可以在主题的其他模板中引用的代码位文件. Use the include tag to load a snippet into your theme.
-
The assets directory: The assets directory 呈现为Admin ?中的Assets文件夹. 它包含主题中使用的所有资产,包括图像、样式表和 javascript files. Use the asset_url filter 在模板中引用主题资产.
-
The configs directory: The config directory 呈现为Admin ?中的配置文件夹. It includes a settings_schema.json file and a settings_data.json file. The settings_schema.json file can be used to render Theme Settings 形式时,改变外观和感觉的商店.
This directory also contains the settings_data.json 文件,其中存储了商家的主题设置首选项. -
The locales directory: The locales directory 呈现为Admin ?中的locale文件夹. It contains the theme locale files 哪些是用来为主题提供翻译内容的.
请随时查看下面的详细视频教程:
Shopify. How to edit html/css files
希望本指南对您有所帮助,并且您了解了其中的概念. 如果你想让我更有帮助,我当然应该告诉你新的 Shopify Business Startup Kit.

如果你是一个刚起步的零售企业家,打算推出一个网上商店,但没有特别的经验 website development, we have an option. 最重要的是,这种选择相对便宜、简单、快捷.
About Shopify Business Startup Kit
该工具包是为不想担心的用户创建的 website matters. 你不需要成为一名经验丰富的网页开发人员,也不需要花时间获得某些技能. 最终,如果你购买了这项服务,你不会花任何时间——整个工作都在我们身上.
After making a purchase, 我们的团队将与您联系,要求您向我们提供有关您在线商店的信息. 一旦我们有了所有必要的数据,我们将帮助您创建一个功能齐全的 website based on one of our Shopify themes. 整个过程最多需要3天.
3 Steps to Create a Website
我们想让你确切地知道你得到了什么样的服务,所以这里是一个简短的概述. 我们将整个过程分为三个主要步骤:- Creation and Configuration. 我们注册您的网上商店,这可能会转移到您的 Shopify account if you need it. 虽然我们负责定制您的 Shopify store,我们会根据您的需要和喜好来做.
- Content installation. 我们使用有关贵og体育的信息collections to create content on your website. 我们也插入图像/视频,创建博客文章等.
- Apps installation. 你会在我们的工具包中找到5个Shopify应用程序,它们是Oberlo, Product Reviews, SEO 图像优化器,GDPR Cookie同意 Banner, and Privy. 所有这些应用程序都可以方便地管理您自己的在线商店.
How Much Does It Cost?
Shopify Business Startup工具包的价格是359美元. 费用包括以下服务:- Website registration and development. We guarantee you a ready-to-go website in 3 days;
- Shopify免费试用1个月;
- 5个方便的Shopify应用程序,你需要管理一个 website;
- 1 month of 24/7 support.
Creating a high-quality website 即使你付钱给别人做,也不贵吗. 创业工具包使用的主题与最佳的功能和设计. 所有这些都符合最新的网页设计趋势,看起来很专业. The options like cross-browser 兼容性,mobile-friendliness layout flexibility, or social media integration are set by default.
同样值得注意的是,大多数Shopify主题都是专门为某个利基市场设计的. 模板已经包含了必要的功能,并且看起来对目标受众很有吸引力.
要查看Shopify的顶级主题-查看整个 Shopify themes collection down the link.